不必 Decompiler
2007‧0722
這是 香港的某個 Flash 網站,筆者的朋友因為公司內部簡報的需要,必須瞭解這個網站的架構 ( 簡單來說就是要 *.fla 檔啦 )
而筆者朋友他們公司的協力廠商又沒能力把整站還原成 *.fla 檔,所以就找上筆者
( 基於技術研究,故有此文,註明始末;所有原始智財權,皆歸凱旋門所有,各位網友不得援用 )
話說回來,該站的編製頗為細心,本來就值得大家參考與學習
筆者朋友公司的需求:
第一、抽出該站某個視訊檔 ( 下圖紅框處 ),以利簡報

第二、瞭解與參考該站的架構

Temporary Internet Files
首先,請清空 Temporary Internet Files 中所有 Cookie 之外的檔案

接著,就可以檢視 Temporary Internet Files 這個檔案夾 ( 只剩下 Cookie 檔 )

開啟香港那個網站,逐一點選所有的 Links ( 以下只是一部份 )

至此 Cookie 之外的檔案,就是該站所有的檔案 ( *.htm、*.jpg、*.swf、甚至是 *.flv、…,但是該站開啟的 *.pdf 檔不會出現在其中 )

Sothink SWF Decompiler 3.7
我們的目的並不是在破解,而是在瞭解、參考與學習好網站的架構、設定、語法、…、等等
在 Temporary Internet Files 中:
‧首頁是 www.thearch.com.hk,按右鍵看原始碼,其中包著的是 welcome.swf
‧按首頁「中文」的 Link 後,彈出的視窗是 loader_chi.html,包著的是 loader_chi.swf
只要從破解 loader_chi.swf 開始,就可以瞭解整站的檔案夾架構,於是乎祭出 Sothink SWF Decompiler 3.7:
( Sothink SWF Decompiler MX 2005 是舊版,最新的版本是 3.7 )
先把 Temporary Internet Files 相關的檔案 Copy 出來 ( Copy 出來後,檔名會增加個 [1],請移除之 ),以下只示範兩個檔案
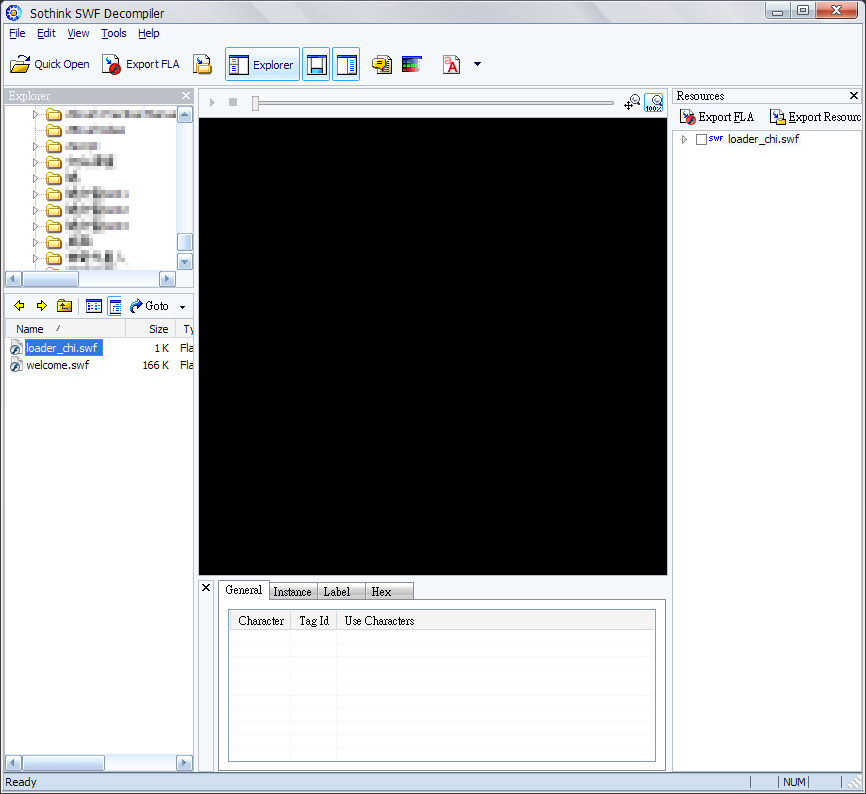
welcome.swf 是首頁所包著的 SWF 檔:

按「中文」的 Link 後,彈出來網頁中所包住的 SWF 檔 ( 即 load_chi.swf )

會黑黑的是因為被 Load 進來的 swf 檔沒有從 Temporary Internet Files 中 Copy 出來 ( 若是檔名、路徑不對,也一樣會是黑黑的 )
在左側點選 load_chi.swf,然後只要按上方的 Export FLA,就會把這個 *.swf 檔轉成 *.fla 檔,帥吧 !!!!!

輸出 fla 後,以 Flash 開啟之,檢視其 ActionScript,就可以發現要 Load 進來的 MovieClip ( victory.sef ) 是擺在 chi 的檔案夾中

建立一個 chi 的檔案夾,把 victory.swf 丟進去,畫面就不會黑黑的了

即:
第一、先清空 Temporary Internet Files ( 千萬不要把 Cookie 給清掉 )
第二、點選要破解的 Flash 網站所有的 Links
第三、在 Temporary Internet Files 中,把 Cookie 以外的所有檔案 Copy 出來 ( Rename:把 [1] 去掉 )
第四、從首頁包著的 swf 檔開始,以 Sothink SWF Decompier 轉成 fla 檔
第五、依據 fla 檔 > ActionScript 中所顯示的路徑,重建檔案夾 ( 含子目錄 ),把每個 swf 檔擺在對應的檔案夾中
第六、至此就重建整個網站 ( 可離線觀看、也可上傳到自己的 FTP ),同時也重建所有的 Source Codes ( *.fla )
簡單吧 ( 其實花不了多少時間 ) !!
比較看看:( 筆者可沒誆您喔 )
‧原站
‧筆者重建 ( 總不能叫筆者貼出 *.fla 檔吧 )

Flv
本頁一開始所提到的視訊檔是 *.flv 檔,可以在 Temporary Internet Files 中找到
不管是 YouTube 還是其它的 Flash 視訊,也可以在 Temporary Internet Files 中找到
( swf 檔與 flv 檔,都是串流檔,所以要等到播放完後,才會完整地出現在 Temporary Internet Files 中 )
在 Flash 輸出 flv 檔,請自行參考 Flash 的相關資料,本篇主要是 focus 在 flv 的轉檔
Online Converters
Flv 無法以 Windows Media Player ( 含其它常用的 Player ) 觀看,輔之還藏在 Temporary Internet Files 中,實在是很麻煩
所以線上看到 Flash 視訊 → 直接貼上該視訊的 Links → 線上轉檔 → 儲存 → 最省事的方法
‧GooTube FLV Retriever ( 線上轉檔 )
‧vixy.net ( 線上轉檔 )
( 若是嫌下述某些 Offline 的 Converter 不好用,也可以把 flv 上傳,然後以 Online 的方法轉檔 )
Flv Tools
這類的 Tools 很多,筆者就不再仔細介紹了
‧Riva FLV Encoder ( Flv 的轉檔軟體 ) Free !
‧Riva FLV Player ( Flv 的播放軟體 ) Free !
‧太多了

破解 Silverlight
Flash 在視訊轉檔上的麻煩,可謂是罄竹難書、濯髮難數:
‧光是 Video ( 如 AVI ) → SWF,您就可能很頭大了,要去找轉檔軟體
‧而 SWF → Video ( 如 AVI ),通常都會遺失 MovieClip,所以大概只能使用 Flashants 公司的 SWF2Video
‧Flash → Flv,您可能使用 Flash 與 Flash Video Encoder
‧抓取網際網路上的 Flv 檔,您可能要使用線上轉檔的服務,或是一堆 Flv 的 Tools
‧若是轉檔不順暢,您可能要準備更多的轉檔軟體
‧………
也因為 Flash 本身的功能很有限,所以市面上有著數以百計各種的 Flash Tools ← 要瞭解這些 Tools,也夠整人的
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
Silverlight 1.0 則很不一樣,就只是呼叫外部的視訊檔,然後以 JavaScript 來控制
所以要抓取其中的視訊檔,是再簡單不過的事了,後續也沒有轉檔問題
先來看看 Silverlight 最騙人 的示範:驚奇四超人
為啥說是最騙人 ?!
第一、視訊檔是以 Windows Media Player 來播放,目的是讓您錯覺 Silverlight 有超強的視訊播放能力
這其實也是 Silverlight 的優點:與 OS 的資源充份整合
而 Windows Media Player 縮放鮮有嚴重的失真,自然是賣點上的強項,故本例直接就 IE 全螢幕 ( 在 IE 中撐到滿 )
第二、其中視訊檔所在地的頻寬特別大,目的是讓您錯覺 Silverlight 串流的效能特別強
只要換看微軟其它 Silverlight 的視訊案例,很多都慢到爆,於是便知
微軟雖然故意製造錯覺,但無礙於 Silverlight 的強悍:
說 Expression Blend 是 Flash Killer,太委曲 Expression Blend 了
說 Silverlight 是 FlashPlayer Killer,也一樣是太委曲 Silverlight 了
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
要破解 Silverlight 1.0 的檔案,只要一個工具 - - Wondows 的記事本
首先,因為是 IE 全螢幕,所以不管您在視窗中哪裡按右鍵,一律都是 About Microsoft Silverlight
故採 IE 下拉選單 > 檢視 > 原始檔 的方式,來查看 HTML 碼

HTML 碼也很簡單:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- saved from url=(0024)http://www.microsoft.com/ -->
<html>
<script type='text/javascript' src="Silverlight.js"></script>
<script type='text/javascript' src="MicrosoftAjax.js"></script>
<script type='text/javascript' src="BasePlayer.js"></script>
<script type='text/javascript' src="player.js"></script>
<script type='text/javascript' src="StartPlayer.js"></script>
<style type="text/css">
html, body {margin: 0; width:100%; height:100%;}
#bg {width:100%; height:100%;}
#divPlayer_0 {position:absolute; top:0px; width:100%; height:100%;}
#logo {position:absolute; top:0px; left:0;}
#history, #strOut {display:none;}
#actions {position: absolute; top:0; left:0; z-index:-1;}
body
{
background-color:#202020;
}
</style>
<body>
<div id="divPlayer_0">
<script type='text/javascript'>
var player = new StartPlayer_0();
</script>
</div>
</body>
</html>
計有 5 個 JavaScript
‧先開啟一個新的檔案夾,把首頁存成 index.htm
‧再來依序 Copy / Paste 這 5 個 JavaScript 的檔名到網址列去

按 Enter 鍵,存檔到與 index.htm 相同的檔案夾

‧再來以 Windows 記事本來開啟 StartPlayer.js
。可以發現 JPG / WMV 檔與其路徑,故開啟一個新的檔案夾,更名為 media,把 StartPlayer.js 中的 JPG / WMV 檔 Copy 進去
。也可以發現到 player.xaml 與其路徑,把它 Copy 到 根目錄中
‧最後以 Windows 記事本來開啟 player.xaml
可以發現 JPG / PNG 檔與其路徑,故開啟一個新的檔案夾,更名為 images,把 JPG / PNG 檔 Copy 進去
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
根目錄 的所有檔案:

media 檔案夾中的所有檔案:

images 檔案夾中的所有檔案:

看看筆者 重建 ( 破解 ) 的網頁,能夠重建,就能夠參照、學習、編修、大改之
另一種置入 Silverlight 的方式:

:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
下載 WMV 以外的所有檔案:( WMV 檔太大了,請自行下載並儲存到 media 的檔案夾中 )

:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
在 Expresion Blend 中也可以順利開啟