Ch 01-04 專案管理 Managing Your Projects(1)
很無奈地,以下要先講一些 WPF / *.EXE、Silverlight 與 XAML 的例子,不然您將很難瞭解 Expression Blend 的面板與功能
當然啦,這些經驗值大部份都可以轉移到 Silverlight 去
HTML 的經驗值,一樣可以轉移到 XAML
您將發現:比起 Flash + ActionScript 來說,Expression Blend + XAML 既簡單、又易學、而且功能更強大 !!
‧ 沿著路徑移動的動畫 Motion Path
‧ 淡入淡出 Fade In / Out
‧ Silverlight 1.0 基礎(1)
。 基礎
。 基本範例 Basic
- 頂畫布上的物件 the Canvas object
- 繪製與填色 Drawing and Painting
‧ 橢圓 Ellipse
‧ 矩形 Rectangle
‧ 線 Line
‧ 多邊形 / 折線 Polygon / Polyline
‧ 路徑 Path
‧ 以筆刷填色 painting shapes with brushes
。 純色筆刷 SolidColorBrush
。 線性漸層筆刷 LinearGradientBrush
。 放射漸層筆刷 RadialGradientBrush
。 影像筆刷 ImageBrush
。 視訊筆刷 VideoBrush
- 通用的圖形性質 Common Graphic Properties
‧不透明度 Opacity Property
‧不透明度遮罩 OpacityMask Property
‧裁切 Clip Property
‧變形 RenderTransform Property
- 影像 Images
- 文字 Text(TextBlock)
‧文字區元素 TextBlock Element
‧通用文字區性質 Common TextBlock Propeties
‧運行元素 Run Element
‧多種字型的設定 Specifying Multiple Fonts
- 媒體 Media ( Audio / Video )
‧置入媒體 MediaElement ( 以 *.WMV 與 *.WMA 檔為主 )
‧加上介面的基礎物件 ( UIElement Objects )
‧套用放射漸層筆刷
‧全螢幕播放 Full-Screen Media Playback
‧視訊檔填塗 Painting With Video


沿著路徑移動的動畫 Motion Path
( 1 / 3 ) 版面
首先,開啟 WPF / *.EXE 的專案

切換到性質面板 ( Propreties Panel ) 的 版面 ( Layout ),然後調整文件的長寬

在性質面板 ( Propreties Panel ) > 筆刷 ( Brushes ) > Background 右側的小方塊 按一下,設定底色
( 在 Silverlight 的專案中,底色可以設為透明 )

↑ 注意到沒,在 Silverlight 專案中的 Canvas,現在變成了 Window > LayoutRoot
按 空白鍵 ( 手形工具 ),把工作區移到 Artboard 的中央
( 連按兩下 手形工具、連按兩下 縮放工具 ( 放大鏡 ) 亦可 )

( 2 / 3 ) 畫顆球
1. 切換到橢圓 ( Ellipse ) 工具
2. 按 Shift 畫出個正圓
3. 切換到性質面板,準備填色 ( 要像一顆球,但不要有邊框 )
4. 在筆刷區 ( Brushes ) 作業
4.1 OpacityMask 已是 NoBrush,故不需再處理
4.2 Stroke ( 筆劃、外框 ) 是黑色外框,等一下要去掉
4.3 圓形填入的顏色是白色,等一下要改成 放射狀漸層

點選到 Stroke 欄、按右側的小框框、然後點選 Reset ( 重置 ),外框就去掉了

點選到 Fill ( 填色 ) 欄,再點選到 Gradient Brush ( 漸層筆刷 ) 的標籤,就可以看到圓的填色變成了從黑到白的 線狀漸層

點選到漸層色盤下方的 Radial Gradient ( 放射狀漸層 ),可以發現已有球的樣子了
但中間應該是比較亮的反光面,周圍應該深一點

點選到漸層色盤左側的控制鈕,然後選擇比較淡 ( 亮 ) 的顏色

同理,點選右側的控制鈕,選擇比較深的顏色

這樣子就像顆球了

如果想要改變中心點的物置,用 Brush Transform ( 變換筆刷工具 ) 即可

( 3 / 3 ) 路徑動畫
不管是 HTML、CSS、DIV、JavaScript、ActionScript,通常在編撰時,都會給物件一個名稱 ( ID or Name or .... )
XAML ( 不管是 WPF / *.EXE or Silverlight ) 也不例外
因為有了名稱,做起事來才會方便很多 ( 不然誰知道你要叫哪個物件去動作 )
點選到物件時,在 Properties 面板最上方來命名最快,也最方便
也可以在時間軸 ( Objects and Timeline ) 左側,按右鍵 > Rename 之
把剛才那顆球,命名為 火星球

開始畫路徑:以 鉛筆工具 大概畫個路徑的粗胚即可 ( 等一下還可以再修改 )
不過之前火星球的填色設定還在,所以鉛筆工具畫完後會自動填色之

切換到 Properties > Brushes,先點選到 Fill 欄,然後再點選其左下方的 No Brush 的標籤
路徑就沒有那個討人厭的填色了 ( 即:單純就只是路徑線 )

路徑畫好後,填色去掉後,在 路徑是被選取 的情況下,按 下拉選單 > Object ( 物件 ) > Path ( 路徑 ) > Convert to Motion Path ( 轉成路徑動畫 )
啊這個路徑動畫要對哪一個物件作用勒 ?! 在彈出來的視窗中,點選剛命名的 火星球

至此,路徑線已經可以功成身退了,點選之,然後按 Delete 鍵

按一下播放鍵 ( Play ) 看看,確實是照著路徑走 !!

按 火星球 左側的小三角形,直到 Motion Path 出現為止
( 這就是剛才之所以刪掉路徑物件的原因:一 Convert 後,就會把路徑塞到火星球中 )
物件中的路徑,在時間軸中只有頭尾兩個小欄框可以控制

把起點與終點的小藍框拉到滿意為止

最後,以 Direct Selection ( 引導選取工具 ) 工具就可以再編修路徑

一切都滿意後,按 F5 看成品
筆者還是不死心,以 Silverlight 的專案再試了一次,依舊不行:( 下拉選單 > Object > Path 中,無法使用 Convert to Motion Path )

這種基本的功能 Silverlight 居然不支援 ( 雖說以 Frame by Frame 的方法來搞也很快 ),有點扯 ....


淡入淡出 Fade In / Out
先來看看下面這兩個例子:( 在本 Blog 每一頁的最下方,亦可看到 )


上兩例不管是以 JavaScript 的方式或是以 Flash 來搞,本質上都只是 Fade In / Out 而已
所以就來看看 Expression Blend 的 Fade In / Out 的功能
先準備 3 張圖:( 可以拖曳到 Photoshop 中 )



先按 Ctrl + I,載入上述三張圖檔

連按兩下,就可以把圖檔置入到工作區 ( 本例是底圖 )

再載入 Gaussian Blur 的那張圖

打開時間軸

‧替這兩張圖命名 ( Background、Blur )
‧在 Blur 欄上點一下、把時間軸軌線拉到第一格、然後按時間軸上方左側的 Record Keyframe 以產生關鍵格

再把時間軸軌線拉到第 2秒,再按時間軸上方左側的 Record Keyframe 以產生關鍵格

本例先把 Gaussiab Blur 那張圖 Fade Out ( 淡出,即慢慢變透明 )
所以要在第 2 秒這個關鍵格把圖變透明:
‧可以在漸層筆刷的標籤中,把起點與終點色之 Alpha 調為 0%

‧也可以在純色筆刷標籤中,把 Alpha 調為 0%

‧還可以把 Appearance > Opacity 設為 0%

按 F5,就可以在 IE 中觀看:( 下圖是 Fade Out 中 )

再載入沒有 Gaussian Blur ( 命名為 Clear ) 的圖檔,依下圖調整時間軸與 Alpha ( α ),就完成了 Fade In / Out 的效果

下載上述 Fade In / Out 的範例:

‧點選其中的 Default.html,就可以看網頁檔 ( 要再看一次請按 F5 )
‧載入檔案的方式:
按 下拉選單 > File ( 檔案 ) > Open Project ( 開起專案 ),就可以開啟剛下載的檔案了

如果工作區裡的東東沒出現,請 DbClick Project 面板中的 Scene.xaml

如果時間軸沒出現,按紅框處的下拉選單,點選 Timeline1 即可



Silverlight 1.0 基礎(1)
基礎 
看看 Expression Blend ( Silverlight 專案 ) 的面板

看起來最少要 5 個檔案:Default.html, Default.html.js, Scene.xaml, Scene.xaml.js, Silverlight.js
以下就以 Silverlight 官網 的 這一篇 為腳本來小小研究一下
準備
要搞 Silverlight 的東東,至少必需準備下面 3 種東東:
‧The Silverlight Plug-in
沒有 Browser 的 Plug-In,就無法看到 Silverlight 的東東 ( 這一點跟 Flash Player 完全一樣 )
如果您還沒安裝 Silverlight 這個 Browser 的 Plug-In,請趕快安裝: Silverlight 1.0 Beta or 1.1 Alpha ( 反正都是測試版,就安裝 1.1 Alpha 唄 )
‧HTML 檔
既然是 Browser 的 Plug-In,當然得有個網頁來包住 Silverlight
有不少人的習慣很不好:搞完一個 Flash 後,就把 *.swf 檔直接丟上網路 ( 沒有以 HTML 包住 )
SampleHTMLPage.html ( 第 1 個檔案 ) ← 對應到 Silverlight 專案中的 Default.html
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>A Sample HTML page</title>
</head>
<body>
</body>
</html>
第 1, 2 行,在筆者正式寫 Expression Web 之前,請先參考筆者以前寫的 底稿 ( 第 #3 ~ #5 則 )
開啟 Windows 記事本,然後 Copy / Paste 上述語法,再存成 *.html 檔 ( 下述會一直在這個 HTML 檔裡面加入語法 )
【註】: 上面的 語法框 是修改自 Ticore' Blog,特此聲明 ( see also: Google Code )
‧Text Editor ( 文字編輯器,如 Windows 記事本,甚至是 Dreamweaver、Expression Web )
要編製 HTML 檔,當然得有個文字編輯器
Step 1:在 HTML 頁面中加入 Silverlight.js
請先下載 Silverlight.js ( 右鍵 > 另存目標 ),把 Silverlight.js ( 第 2 個檔案 ) 與上述的 HTML 檔擺在同一個檔案夾
再把載入 Silverlight.js 的 JavaScript 語法,擺在 <head></head> 中
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>A Sample HTML page</title>
<script type="text/javascript" src="Silverlight.js"></script>
</head>
<body>
</body>
</html>
Silverlight.js 的主要目的就是以 JavaScript 來控制,以確保 Silverlight 的東東可以跨平台
Step 2:在 HTML 頁面中加入 createSilverlight.js
請先下載 createSilverlight.js ( 右鍵 > 另存目標 )
‧同 Silverlight.js 一樣,儲存在與上述 HTML 檔相同的檔案夾
‧與 Silverlight.js 不一樣,Silverlight.js 不需要修改,但是 createSilverlight.js 的內容得視情況修改
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>A Sample HTML page</title>
<script type="text/javascript" src="Silverlight.js"></script>
<script type="text/javascript" src="createSilverlight.js"></scrip>
</head>
<body>
</body>
</html>
第 6 行:在 <head></head> 中塞入 createSilverlight.js ( 第 3 個檔案 ) ← 對應到 Silverlight 專案中的 Default.html.js
createSilverlight.js:( 大概看得懂即可 )
function createMySilverlightControl()
{
Sys.Silverlight.createObject(
"myxaml.xaml", // Source property value. 《 XAML 檔的路徑與檔名 ( 第 4 個檔案 ) 》
parentElement, // DOM reference to hosting DIV tag. 《 請參考:1、2、3、4,原則上不懂無傷 》
"mySilverlightControl", // Unique control ID value. 《 控制項的唯一名稱 》
{ // Control properties.
width:'300', // Width of rectangular region of 《 寬度, pixels, 畫素 》
// control in pixels.
height:'300', // Height of rectangular region of 《 高度, Pixels, 畫素 》
// control in pixels.
inplaceInstallPrompt:false, // Determines whether to display 《 偵測 Silverlight 的版本,若有必要會提示安裝 》
// in-place install prompt if
// invalid version detected.
background:'#D6D6D6', // Background color of control. 《 背景色 》
isWindowless:'false', // Determines whether to display control 《 決定是否要顯示一般 Windows 的外觀 》
// in Windowless mode.
framerate:'24', // MaxFrameRate property value. 《 每秒最大的格數 》
version:'0.9' // Control version to use. 《 Silverlight 的版本,即 Silverlight 1.0β = 0.9 版 》
},
{
onError:null, // OnError property value -- 《 onError 值 = 空 》
// event handler function name.
onLoad:null // OnLoad property value -- 《 onLoad 值 = 空 》
// event handler function name.
},
null); // Context value -- event handler function name. 《 Context 值 = 空 》
}
Step 3:置入 Silverlight
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>A Sample HTML page</title>
<script type="text/javascript" src="Silverlight.js"></script>
<script type="text/javascript" src="createSilverlight.js"></scrip>
</head>
<body>
<!-- Where the Silverlight control will go-->
<div id="mySilverlightControlHost">
</div>
<script type="text/javascript">
// Retrieve the div element you created in the previous step.
var parentElement =
document.getElementById("mySilverlightControlHost");
// This function creates the Silverlight control.
createMySilverlightControl();
</script>
</body>
</html>
‧第 5、6 行:載入上述的兩個 JavaScript 檔
‧第 10 ~ 12 行:Silverlight 就擺在這邊
。網頁裡要出現的東東,當然要擺在 <body></body> 中,所以 10 ~ 12 行也得擺在 <body></body> 中
。一個網頁裡,可能擺置了一個以上的 Silverlight
故每一個 Silverlight 都要有自己的 ID ( 同一頁網頁裡,每一個 Silverlight 的 ID 都不能相同 )
Silverlight 都放置在 DIV 中,本例則為:id="mySilverlightControlHost"
( 您也可以改成您好記的 ID,但是別忘了所有相關的語法處,都得一併修改之 )
‧第 14 ~ 23 行:載入了 JavaScript,也給 Silverlight 一個 ID,但是這兩者尚未連接上,所以需要一段 Script 來執行之
。這段 Script 要緊跟在 Silverlight </DIV> 的後面
。每新增一個 Silverlight,就得新增一段 Script,一樣得跟在屁股後面 ( 但是別忘了,相關的 ID 也要跟著修改 )
【整理】一個 Silverlight 檔,共計至少需要 4 個檔案:

Step 4:微軟,俺被你打敗了…
‧就只是語法的簡單說明,微軟 Silverlight 的官網就可以寫得「很有學問 ( ← 很難懂之意 )」、文義與段落還前後錯置 ....
‧還可以把檔名、ID 等命名,故意搞得跟 Expression Blend 的 Silverlight 專案檔 ( 上圖 ) 不同
‧最後還又玩一次,要您 下載 ( ←筆者已經幫您整理成一包了 ) 命名又不一樣的東東 …,俺真的徹底被打敗了 =..= 凸
‧還沒完,更扯的是檔案有誤 ( 上述的下載檔,筆者已經更正其錯誤之處 ) 凸 =..= 凸
‧然後您還被誤導以為是很多個 Silverlight 擺在同一個網頁,結果只是一個圓 .... 凸凸凸 =..= 凸凸凸

…………………………………………………………………………………………………………………………………………………………………………………………………
再來,看看 Part 2 -- XAML 的基礎 ( 不是啥驚動萬教的範例,就只是上圖那個圓 )
Again, 檔案與語法又是亂七八糟,所以請以筆者上述下載檔中的 SampleProject.xaml 為準:
- <Canvas Width="300" Height="300"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Ellipse Height="200" Width="200" Canvas.Left="30" Canvas.Top="30" Stroke="Black" StrokeThickness="10" Fill="LightBlue"/>
</Canvas>
‧第 1 行:Canvas = 畫布 = Layout = 300 Pixels × 300 Pixels
‧第 2, 3 行:類似筆者以前寫的《 XMLns ( NameSpace ) 》底稿 ( 第 #3 ~ #5 則 )
‧第 5, 6 行:依序為 橢圓形的高 / 寬各為 200 px、橢圓形距畫布的 左 / 上 距離各為 30 px、外框為黑色、外框粗細為 10 px、填色為淺藍
把上述的語法 Copy / Paste 到 Expression Blend 的 XAML 標籤頁面,對照一下就很好懂了

…………………………………………………………………………………………………………………………………………………………………………………………………
基本範例 Basic

頂畫布上的物件 the Canvas object

- <Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="350" Height="350">
<Ellipse
Canvas.Left="5" Canvas.Top="5"
Height="200" Width="200"
Stroke="Black" StrokeThickness="10" Fill="Silver" />
<Ellipse
Canvas.Left="50" Canvas.Top="50"
Height="200" Width="200"
Stroke="Black" StrokeThickness="10" Fill="DeepSkyBlue" />
<Ellipse
Canvas.Left="95" Canvas.Top="95"
Height="200" Width="200"
Stroke="Black" StrokeThickness="10" Fill="Lime" />
</Canvas>
請比較第 8、13、18 行:如同向量軟體一樣,越後面繪製的物件,就會蓋過 ( 置前 ) 前面的物件

如同 CSS 一樣,設定 ZIndex,就可以改變置前置後的順序:( 數字越大,就在越上面 )
- <Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="350" Height="350">
<Ellipse
Canvas.Left="5" Canvas.Top="5"
Height="200" Width="200"
Stroke="Black" StrokeThickness="10" Fill="Silver" Canvas.ZIndex="3" />
<Ellipse
Canvas.Left="50" Canvas.Top="50"
Height="200" Width="200"
Stroke="Black" StrokeThickness="10" Fill="DeepSkyBlue" Canvas.ZIndex="2" />
<Ellipse
Canvas.Left="95" Canvas.Top="95"
Height="200" Width="200"
Stroke="Black" StrokeThickness="10" Fill="Lime" Canvas.ZIndex="1" />
</Canvas>


…………………………………………………………………………………………………………………………………………………………………………………………………
初學 Expression Blend 會有非常多的困擾:
第一、很多人一開始根本就不知道 Silverlight 要如何置入到網頁中
在剛才的 Silverlight 基礎 > Step 3:置入 Silverlight 中,才知道原來要放在 DIV 中
第二、好不容易才搞懂 Silverlight 要如何置入到網頁中,但是長寬卻搞不定(下例)
看看語法,畫布 ( 頂畫布、工作區 ) 的長寬都是 200px,圓的直徑也是200px
按理來說圓的右下側應該被裁掉才對,不過按 F5 預覽,不但沒被裁掉,網頁的大小也遠遠超過 200 × 200 px
- <Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="200"
Background="LimeGreen">
<Ellipse
Canvas.Left="30" Canvas.Top="30"
Height="200" Width="200"
Stroke="Black" StrokeThickness="10" Fill="SlateBlue" />
</Canvas>
頂畫布只有 200 × 200 px

圓的右下角不但沒被裁掉,而且看看捲軸 ( 網頁的右下角 ),Silverlight 的大小還遠超過 200 × 200 px

頂畫布不能決定 Silverlight 的大小,頂畫布只不過是為了底色等用途
Default.html 才能決定Silverlight 的大小 ( Default.html.js 中,也有長寬的參數 )
把 Default.html 中的長寬改為 200 × 200 px,圓的右下角就順利被裁掉了

改變 Browser 的大小,捲軸也不會出現

另一種狀況:
Default.html 的 640 × 480 px 維持不變

Default.html.js 中,長寬原本都是100%,改成 200 px

按 F5 看網頁:
圓的右下角被裁掉了 ( 頂畫布的尺寸是 200 × 200 px )
不過網頁裡的東東卻佔了很大的面積,捲軸出現了 ( Silverlight 的大小是640 × 480 px )

…………………………………………………………………………………………………………………………………………………………………………………………………
Canvas ( 頂畫布 ) 中,還可以再塞入其它的 Canvas
- <Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Canvas Height="50" Width="50" Canvas.Left="30" Canvas.Top="30" Background="blue"/>
<Canvas Height="50" Width="50" Canvas.Left="130" Canvas.Top="30" Background="red"/>
</Canvas>
請注意,這兩個是填了色的畫布,而不是填了色的矩形

繪製與填色 Drawing and Painting

Silverlight 支援的向量圖形 ( Shape Elements, 造形元素 ) 計有:Ellipse 橢圓 , Rectangle 矩形 , Line 線 , Polyline 折線 , Polygon 多邊形 , 和 Path 路徑
其中最基本的就是 Ellipse, Rectangle , Line
‧橢圓 Ellipse
Ellipse 可以藉由寬 ( Width ) 高 ( Height ) 來描述出正圓與橢圓
‧矩形 Rectangle
Rectangle 可以藉由寬 ( Width ) 高 ( Height ) 來描述出正方形與矩形
同時也可以藉由 RadiusX 和 RadiusY 來描述圓角
‧線 Line
Line 則是藉由 X1, Y1, X2, Y2 來描述一條直線
- <Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Ellipse Height="200" Width="200" Canvas.Left="30" Canvas.Top="30" Stroke="Black" StrokeThickness="10" Fill="SlateBlue"/>
<Rectangle Height="100" Width="100" Canvas.Left="5" Canvas.Top="5" Stroke="Black" StrokeThickness="10" Fill="SlateBlue"/>
<Line X1="280" Y1="10" X2="10" Y2="280" Stroke="black" StrokeThickness="5"/>
</Canvas>

在 Expression Blend 中,直線工具的語法是 <path>,而不是 <line>
( 不過 Expression Blend 一樣支援 <line> )

‧多邊形 / 折線 Polygon / Polyline
- <Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Polyline Points="150, 150 150, 250 250, 250 250, 150" Stroke="Black" StrokeThickness="10"/>
<Polygon Points="10,10 10,110 110,110 110,10" Stroke="Black" StrokeThickness="10" Fill="LightBlue"/>
</Canvas>

在 Expression Blend 中,折線工具與多邊形工具的語法是 <path>,而不是 <Polyline> 與 <Polygon>
( 不過 Expression Blend 一樣支援 <Polyline> 與 <Polygon> )

‧路徑 Path
Path 可以描述出比較複雜的造型:折線、多邊形、曲線、圓弧、…
Path 比教特殊的參數是 Data,可以參考下例
- <Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Path Data="M0,0 L11.5,0 11.5,30 5.75,40 0,30z" Stroke="Black" Fill="SlateBlue" Canvas.Left="10" Canvas.Top="10" />
<Path Data="M 10,100 C 10,300 300,-200 250,100z" Stroke="Red" Fill="Orange" Canvas.Left="10" Canvas.Top="10" />
<Path Data="M 0,200 L100,200 50,50z" Stroke="Black" Fill="Gray" Canvas.Left="150" Canvas.Top="70" />
</Canvas>

如果您對 Path 的標籤語法 ( Markup Syntax ) 有興趣,可以在 Silverlight SDK 中找到資料
…………………………………………………………………………………………………………………………………………………………………………………………………
題外話:( 對不怕語法的人來說,上述的 XAML 一看便懂,但是對於不熟悉語法的人而言,已經要他們的命了…,所以休息一下唄 )
Photoshop 自從 7 版開始,逐步加強了筆刷 ( Brushes ) 的功能,這讓很多原本玩 Painter 的 user,紛紛改玩 Photoshop
( 倒不是 Photoshop 在筆繪的功能比 Painter 強,而是筆繪與影像處理都在 Photoshop 中搞,可說是再方便不過的了 )
不過筆刷功能徹底活用的觀念,還是本天下無敵火星人所開啟的 ^++++++++++++^
下述都是以筆刷的觀念出發,每一張圖也花沒多少時間:( 少則三分鐘,多則一小時 )







筆刷讓 Photoshop 不再只能搞一些相片處理、合成與特效,而是可以 無中生有出比較有人性的東東
當初微軟併購 MetaCreations 的 Expression ( 即 Expression Design ) 這套 向量筆刷 軟體時,筆者就很納悶:
幹嘛不去併購功能更強悍的 CorelDRAW ?! ( 甚至去併購 ACDSee Canvas or Xara Xtreme 都好 )
或許是微軟想通了:比起一般的向量軟體,筆刷與筆繪比較有人性
Flash 讓向量軟體的觀念大放光明
Silverlight + Expression Design 或許可以讓向量筆刷軟體的觀念如 銀光 ( Silverlight ) 瀑灑 ?!
搞不好微軟表面電腦 ( Surface ) 的 UI 就是 WPF + 向量筆刷 ?!
先來看看 Expression Design 的筆刷:( 在Expression Design 中,隨便以筆刷畫條線 )

Copy / Paste 到 Expression Blend ( 筆刷的邊緣有透明度喔 )

切換到 XAML 的標籤模式

語法:( 由 4 個 Path 所構成 )
- <?xml version="1.0" encoding="utf-8"?>
<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Name="Untitled1" Width="500" Height="400">
<Viewbox x:Name="Group_0" Width="474.381" Height="218.758" Canvas.Left="10.278" Canvas.Top="106.343">
<Canvas Width="587.381" Height="273.947">
<Path x:Name="Path_1" Width="583.421" Height="230.431" Canvas.Left="1.27827" Canvas.Top="5.66037" Stretch="Fill" Fill="#4D000000" Data="F1 M 1.27827,221.001C 2.0476,224.611 3.08629,228.623 5.82463,231.098C 8.1374,233.188 11.1326,234.632 14.1759,235.308C 21.7071,236.98 29.8138,235.745 37.2679,233.758C 44.5848,231.806 51.826,229.339 58.6119,225.978C 87.2508,211.497 110.655,187.975 133.332,165.267C 159.231,139.665 184.968,113.877 211.702,89.1487C 221.155,80.3732 229.986,70.9318 239.611,62.3464C 247.272,55.5138 256.014,48.7268 266.044,46.5466C 268.704,46.1257 271.342,45.5746 273.972,44.9954C 274.515,44.8757 275.059,44.7588 275.604,44.6455C 275.715,44.6223 275.827,44.5991 275.938,44.5762C 276.04,44.5552 276.142,44.5348 276.244,44.514C 276.331,44.4962 276.419,44.4784 276.506,44.4602C 276.554,44.4501 276.603,44.4393 276.651,44.429C 277.395,44.2698 277.136,44.2448 277.132,44.2305C 276.966,43.7 276.131,43.7416 275.661,43.4457C 279.419,44.7615 282.423,47.7757 285.216,50.6137C 288.778,54.2344 292.231,57.9655 295.883,61.4954C 313.021,77.6033 327.961,96.4112 339.733,116.772C 344.507,125.411 346.939,135.192 351.505,143.944C 355.4,151.41 361.491,158.199 368.827,162.334C 382.622,169.604 400.425,170.383 415.445,166.199C 440.568,159.201 462.524,143.173 483.692,127.94C 517.359,103.298 548.512,74.0207 572.99,40.2333C 579.326,31.626 582.622,20.8177 584.451,10.2872C 584.636,8.90454 585.042,7.14893 584.104,6.11697C 583.137,5.0535 581.074,6.08093 579.852,6.8374C 571.669,12.189 567.656,22.2139 560.516,28.8934C 531.101,56.3843 502.861,85.6466 469.852,108.699C 454.143,119.492 438.137,130.555 420.257,137.152C 412.553,139.994 404.259,142.159 396.058,141.752C 391.341,141.518 386.536,140.181 382.448,137.816C 377.868,134.891 375.874,128.975 373.993,123.876C 371.362,116.744 369.028,109.45 365.548,102.691C 352.912,79.4943 336.431,58.2869 318.331,39.0476C 309.748,29.7112 302.218,18.6491 291.193,12.3815C 286.802,10.1212 281.755,8.95367 276.819,8.7865C 271.991,8.62296 267.178,9.48175 262.349,9.59171C 249.654,10.451 237.037,14.9044 225.992,21.221C 210.113,30.302 196.545,42.9387 182.122,54.19C 152.309,77.392 123.887,102.416 96.4565,128.391C 75.8947,148.118 56.5791,169.164 35.3373,188.157C 24.8578,197.739 11.7491,204.847 3.36374,216.307L 2.95867,217.128L 2.51209,218.078L 2.08369,219.037L 1.67437,220.005L 1.28554,220.981"/>
<Path x:Name="Path_2" Width="535.621" Height="213.244" Canvas.Left="11.8751" Canvas.Top="17.7684" Stretch="Fill" Fill="#4D000000" Data="F1 M 12.319,219.512C 11.7627,222.105 11.4844,225.262 13.0008,227.437C 14.6919,229.862 18.2131,230.713 21.1634,230.909C 33.2363,231.709 45.5952,227.799 56.4758,222.507C 84.8807,208.384 107.398,184.181 129.26,161.195C 154.682,134.814 179.875,108.168 206.513,83.0163C 216.651,73.398 226.075,63.022 236.539,53.7605C 244.848,46.4065 254.269,39.2097 265.047,36.5731C 268.068,35.965 271.035,35.1136 274.042,34.4426C 276.112,33.9807 278.341,33.438 280.388,33.9916C 289.759,37.8782 295.708,47.3246 302.829,54.5498C 320.022,71.7915 334.798,91.7288 346.626,113.012C 351.231,121.806 353.548,131.684 358.212,140.447C 361.491,146.608 366.389,152.352 372.468,155.781C 385.668,162.759 402.963,162.521 417.204,158.034C 440.041,150.84 459.941,135.911 479.005,121.424C 489.233,113.523 499.124,105.146 508.435,96.1836C 514.19,90.6448 519.865,85.014 525.287,79.1492C 528.488,75.6863 531.655,72.1906 534.774,68.6536C 536.6,66.5822 538.375,64.4655 540.14,62.3411C 541.035,61.2638 541.908,60.169 542.778,59.0711C 543.882,57.6768 544.976,56.2725 545.99,54.8109C 546.43,54.1754 546.872,53.5352 547.223,52.8459C 547.352,52.5916 547.64,52.1753 547.408,52.01C 546.502,51.366 545.446,53.0833 544.586,53.7883C 542.747,55.2964 540.974,56.8843 539.215,58.4848C 533.909,63.3115 528.666,68.2069 523.372,73.0468C 507.529,87.5309 491.08,101.452 473.596,113.904C 456.284,126.025 438.617,138.535 418.719,145.656C 406.024,150.199 390.14,151.733 378.27,145.338C 372.845,142.233 369.315,136.218 366.828,130.485C 363.491,122.794 361.081,114.676 357.151,107.271C 344.61,84.9861 329.713,63.793 312.462,44.9164C 304.598,36.1534 297.631,25.8078 287.342,20.0833C 280.176,16.4232 271.279,18.0716 263.248,18.5834C 251.964,19.4471 240.813,23.4468 230.913,28.9286C 215.238,37.6075 201.627,49.5808 187.123,60.1005C 156.651,82.1699 127.455,106.191 100.338,132.273C 90.9235,141.447 82.2732,151.381 72.9209,160.619C 68.3123,165.171 63.2759,169.269 58.4949,173.64C 51.6456,179.901 45.0065,186.397 37.9964,192.478C 28.6161,200.631 15.7709,207.573 12.319,219.512 Z "/>
<Path x:Name="Path_3" Width="397.529" Height="206.841" Canvas.Left="19.3747" Canvas.Top="19.0725" Stretch="Fill" Fill="#4D000000" Data="F1 M 20.2471,216.074C 19.7732,217.97 19.2731,219.925 19.3926,221.876C 19.4789,223.285 20.438,224.94 21.7819,225.372C 26.0961,226.756 30.9375,225.19 35.3032,223.978C 41.466,222.266 47.5751,220.189 53.3226,217.383C 81.2339,203.352 103.101,179.199 124.606,156.54C 150.119,130.005 175.765,103.567 202.414,78.1716C 213.631,67.4037 223.758,55.4102 235.896,45.6914C 244.18,39.058 254.092,33.514 264.576,31.8679C 270.345,31.0063 276.664,28.4236 282.035,30.6978C 291.555,35.2135 297.983,44.4952 305.501,51.8774C 323.311,69.1408 339.05,88.9034 351.552,110.325C 356.12,118.6 358.573,127.907 362.889,136.316C 365.759,141.906 369.987,147.307 375.496,150.331C 381.21,153.273 387.748,155.002 394.174,155.111C 397.414,155.166 400.672,154.928 403.873,154.42C 407.009,153.922 410.106,153.13 413.122,152.138C 413.834,151.903 414.542,151.654 415.234,151.367C 415.811,151.127 417.073,151.072 416.884,150.476C 416.697,149.884 415.645,150.581 415.035,150.695C 414.138,150.863 413.241,151.033 412.345,151.203C 409.459,151.748 406.551,152.219 403.623,152.449C 394.693,153.152 385.033,151.607 377.284,147.111C 371.848,143.752 368.258,137.645 365.844,131.729C 362.588,123.747 360.445,115.289 356.582,107.581C 344.631,85.0638 329.234,64.1799 311.776,45.6025C 303.865,37.0619 296.979,26.8215 286.775,21.2167C 279.813,17.6946 271.172,19.4232 263.396,20.0684C 252.443,21.0449 241.572,25.1887 232.315,31.1247C 217.376,40.7041 204.783,53.533 190.678,64.3022C 160.812,86.926 131.733,110.712 104.327,136.261C 83.0106,156.394 62.5639,177.447 40.9168,197.223C 36.1605,201.531 30.9661,205.33 26.0358,209.438L 24.8991,210.678L 22.6653,213.191L 21.573,214.466L 20.5042,215.753"/>
<Path x:Name="Path_4" Width="277.293" Height="194.246" Canvas.Left="28.7425" Canvas.Top="23.4569" Stretch="Fill" Fill="#4D000000" Data="F1 M 34.0985,211.441C 37.5837,208.677 41.1448,206.009 44.6003,203.209C 67.534,184.067 88.28,162.446 109.946,141.88C 137.132,116.406 164.79,91.3773 193.62,67.7787C 206.461,57.1418 218.438,45.2728 232.472,36.2677C 241.865,30.2408 252.734,25.5894 263.848,24.5878C 270.794,23.9692 278.557,22.0626 284.758,25.2524C 290.892,28.6555 295.895,33.9881 300.277,39.4654C 301.35,40.8063 302.411,42.1573 303.455,43.5208C 303.822,44 304.19,44.4786 304.547,44.9652C 304.8,45.3101 305.043,45.6626 305.285,46.015C 305.676,46.5828 306.539,46.9241 305.642,46.8411C 304.591,46.7439 303.971,45.5445 303.205,44.8172C 301.765,43.4484 300.387,42.0147 298.997,40.5943C 294.328,35.821 289.341,31.0141 283.325,28.1176C 277.513,25.548 270.569,27.9658 264.273,28.8356C 253.658,30.318 243.463,35.3579 234.773,41.6326C 221.716,51.0605 210.556,62.8712 198.554,73.6103C 170.85,98.1084 144.59,124.226 118.714,150.648C 97.4322,172.661 76.2239,196.288 49.2113,210.702C 43.9717,213.392 38.4811,215.715 32.7843,217.21C 32.1272,217.382 31.4648,217.542 30.7937,217.647C 30.0921,217.757 28.6684,217.766 28.7456,217.06C 29.0264,214.488 32.1058,213.09 34.0985,211.441 Z "/>
</Canvas>
</Viewbox>
</Canvas>
大致瞭解了 Expression Blend ( WPF, Silverlight ) 與 Expression Design 的筆刷觀念後
接著看下述的 Brush 觀念,就比較不會困擾了
…………………………………………………………………………………………………………………………………………………………………………………………………
以筆刷填色 painting shapes with brushes
向量物件都有邊框 ( Stroke ) 與填色 ( Fill ),不管是邊框或是填色,對 XAML 來說,都是筆刷 ( Brush )
Silverlight 目前支援 5 種筆刷:
‧純色筆刷 SolidColorBrush
‧線性漸層筆刷 LinearGradientBrush
‧放射漸層筆刷 RadialGradientBrush
‧影像筆刷 ImageBrush
‧視訊筆刷 VideoBrush
純色筆刷 SolidColorBrush
‧Fill="顏色" ( 如 Black, red )
‧Fill="#rrggbb"
‧Fill="#aarrggbb" ( aa 代表 alpha 透明度 )
‧Color="顏色"
- <Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Ellipse Height="90" Width="90" Canvas.Left="10" Canvas.Top="10" Fill="black"/>
<!-- SolidColorBrush by color name. -->
<Ellipse Height="90" Width="90" Canvas.Left="110" Canvas.Top="10" Fill="#000000"/>
<!-- SolidColorBrush by 6-digit hexadecimal notation. -->
<Ellipse Height="90" Width="90" Canvas.Left="10" Canvas.Top="110" Fill="#ff000000"/>
<!-- SolidColorBrush by 8-digit hexadecimal notation. -->
<Ellipse Height="90" Width="90" Canvas.Left="110" Canvas.Top="110">
<Ellipse.Fill>
<!-- SolidColorBrush by object element syntax. -->
<SolidColorBrush Color="Black"/>
</Ellipse.Fill>
</Ellipse>
</Canvas>

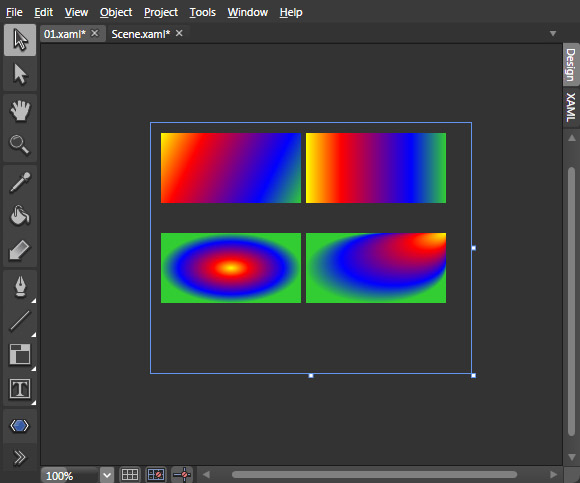
線性漸層筆刷 LinearGradientBrush
- <Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!-- Linear gradients -->
<Rectangle Width="140" Height="70" Canvas.Left="10" Canvas.Top="10">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="140" Height="70" Canvas.Left="155" Canvas.Top="10">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,0">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<!-- Radial gradients -->
<Rectangle Width="140" Height="70" Canvas.Left="10" Canvas.Top="110">
<Rectangle.Fill>
<RadialGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="140" Height="70" Canvas.Left="155" Canvas.Top="110">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="1,0">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Canvas>

分述如后:
 ( 已放大 )
( 已放大 )<Rectangle Width="140" Height="70" Canvas.Left="10" Canvas.Top="10">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>

‧XAML 的漸層預設是:左上到右下
‧每換個漸層色 ( 不管是起點、中間點或是終點 ) 就要有個 Stop ( 停駐點 )
‧Offset 是位移 ( 與最左側的距離 )
‧剩下的對照一下,應該一看就懂
……………………………………………………………………………………………………………

<Rectangle Width="140" Height="70" Canvas.Left="155" Canvas.Top="10">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,0">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
調整為水平線形漸層

放射漸層筆刷 RadialGradientBrush

<Rectangle Width="140" Height="70" Canvas.Left="10" Canvas.Top="110">
<Rectangle.Fill>
<RadialGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>

從圓心向外放射
……………………………………………………………………………………………………………

<Rectangle Width="140" Height="70" Canvas.Left="155" Canvas.Top="110">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="1,0">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>

改變放射原點
影像筆刷 ImageBrush
- <Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="210" Height="200">
<Rectangle Height="180" Width="90" Canvas.Left="10" Canvas.Top="10" Stroke="Black" StrokeThickness="1">
<Rectangle.Fill>
<ImageBrush ImageSource="01.png"/>
</Rectangle.Fill>
</Rectangle>
<Rectangle Height="180" Width="90" Canvas.Left="110" Canvas.Top="10" Stroke="Black" StrokeThickness="1">
<Rectangle.Fill>
<ImageBrush ImageSource="01.png" Stretch="Uniform"/>
</Rectangle.Fill>
</Rectangle>
</Canvas>

影像筆刷會直接塞滿黑框的矩形 ( 上圖左 )
如果不想要比例跳掉,就可以加上 Stretch="Uniform" ( 上圖右 )
視訊筆刷 VideoBrush ( 等一下討論 Media 時,就會講到 )
通用的圖形性質 Common Graphic Properties

Silverlight 的 UIElement Objects ( Silverlight 介面的基礎物件 ) 計有:Canvas 畫布、Shapes 造形 ( 向量物件 )、TextBlock 文字區
而上述這幾種物件,又有一些通用的圖形性質:
‧Opacity property 不透明度
‧OpacityMask property 不透明度遮罩
‧Clip property 裁切
‧RenderTransform property 變形
不透明度 Opacity Property
- <Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="220" Height="200">
<Rectangle Opacity="1.0" Height="100" Width="100" Canvas.Left="30" Canvas.Top="30" Stroke="Black" StrokeThickness="10" Fill="SlateBlue"/>
<Rectangle Opacity="0.6" Height="100" Width="100" Canvas.Left="70" Canvas.Top="70"
Stroke="Black" StrokeThickness="10" Fill="SlateBlue" />
</Canvas>

不透明度遮罩 OpacityMask Property
- <Canvas Width="300" Height="300"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Rectangle Height="100" Width="100" Canvas.Left="30" Canvas.Top="30" Stroke="Black" StrokeThickness="10" Fill="SlateBlue">
<Rectangle.OpacityMask>
<LinearGradientBrush>
<GradientStop Offset="0.25" Color="#00000000"/>
<GradientStop Offset="1" Color="#FF000000"/>
</LinearGradientBrush>
</Rectangle.OpacityMask>
</Rectangle>
</Canvas>

從 Offset = 0.25 開始完全透明 ( alpha = 00 ) 到 Offset = 1 的完全不透明 ( alpha = FF )

OpacityMask 可以套用任何一種筆刷,不過比較常使用 LinearGradientBrush, RadialGradientBrush 與 ImageBrush
上例是 OpacityMask 套用在一個矩形上
裁切 Clip Property
- <Canvas Width="300" Height="300"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Ellipse Height="200" Width="200" Canvas.Left="30" Canvas.Top="30" Stroke="Black" StrokeThickness="10" Fill="SlateBlue">
<Ellipse.Clip>
<RectangleGeometry Rect="0, 0, 100, 100"/>
</Ellipse.Clip>
</Ellipse>
</Canvas>

以 Geometry Object ( 幾何物件 ) 來裁切,在 Geometry Object 以外的部份會被切掉
本例是以 RectangleGeometry ( 矩形幾何物件 ) 來裁切 Ellipse ( 橢圓 ):

變形 RenderTransform Property
RenderTransform 有下面幾種功能:
‧旋轉變形 RotateTransform
‧歪斜變形 SkewTransform
‧比例變形 ScaleTransform
‧移動 TranslateTransform
如果要套用上述超過一種以上的變形,則要加用變形群 ( TransformGroup )
原圖:

- <Canvas Width="300" Height="300"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Rectangle Height="100" Width="100" Canvas.Left="70" Canvas.Top="10" Fill="Black">
<Rectangle.RenderTransform>
<RotateTransform Angle="45"/>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Height="100" Width="100" Canvas.Left="130" Canvas.Top="10" Fill="red">
<Rectangle.RenderTransform>
<SkewTransform AngleX="30"/>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Height="100" Width="100" Canvas.Left="10" Canvas.Top="190" Fill="blue">
<Rectangle.RenderTransform>
<ScaleTransform ScaleX="1.3" ScaleY=".5"/>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Height="100" Width="100" Canvas.Left="160" Canvas.Top="130" Fill="Green">
<Rectangle.RenderTransform>
<TransformGroup>
<RotateTransform Angle="45"/>
<ScaleTransform ScaleX=".5" ScaleY="1.2"/>
<SkewTransform AngleX="30"/>
</TransformGroup>
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>

旋轉變形 RotateTransform
<Rectangle Height="100" Width="100" Canvas.Left="70" Canvas.Top="10" Fill="Black">
<Rectangle.RenderTransform>
<RotateTransform Angle="45"/>
</Rectangle.RenderTransform>
</Rectangle>

歪斜變形 SkewTransform
<Rectangle Height="100" Width="100" Canvas.Left="130" Canvas.Top="10" Fill="red">
<Rectangle.RenderTransform>
<SkewTransform AngleX="30"/>
</Rectangle.RenderTransform>
</Rectangle>

比例變形 ScaleTransform
<Rectangle Height="100" Width="100" Canvas.Left="10" Canvas.Top="190" Fill="blue">
<Rectangle.RenderTransform>
<ScaleTransform ScaleX="1.3" ScaleY=".5"/>
</Rectangle.RenderTransform>
</Rectangle>

變形群 TransformGroup
<Rectangle Height="100" Width="100" Canvas.Left="160" Canvas.Top="130" <Fill="Green">
<Rectangle.RenderTransform>
<TransformGroup>
<RotateTransform Angle="45"/>
<ScaleTransform ScaleX=".5" ScaleY="1.2"/>
<SkewTransform AngleX="30"/>
</TransformGroup>
</Rectangle.RenderTransform>
</Rectangle>

影像 Images

- <Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="300" Height="300">
<Image Source="01.png" Canvas.Left="-65" Canvas.Top="-36" />
</Canvas>

Expression Blend ( Silverlight ) 對於圖檔的表現度,是遠遠超過 Flash !!
之前已講過,在 Expression Blend 縮放去背的圖檔 ( *.png ),圖緣都不會鋸齒化,也不易模糊
XAML 置入透明背景的 *.png 檔,也比 Flash 直覺多了
伸展 Stretch Property
- <Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="300" Height="300">
<Image Source="01.png" Stretch="None"
Height="100" Width="200" Canvas.Left="100" />
<Image Source="01.png" Stretch="Fill"
Height="100" Width="200" Canvas.Top="100" Canvas.Left="100" />
<Image Source="01.png" Stretch="Uniform"
Height="100" Width="200" Canvas.Top="200" Canvas.Left="100" />
<TextBlock Canvas.Left="5" Canvas.Top="0" Foreground="#FFA5A1A1">None
<TextBlock Canvas.Left="5" Canvas.Top="100" Foreground="#FFA5A1A1">Fill
<TextBlock Canvas.Left="5" Canvas.Top="200" Foreground="#FFA5A1A1">Uniform
</Canvas>

None:原尺寸
Fill:填滿
Unform:依比例縮放
文字 Text(TextBlock)

文字區元素 TextBlock Element
在 Expression Blend ( Silverlight ) 的工具箱中,就只有文字區 ( TextBlock ) 這一個文字工具 ( 即為本例的 <textblock> )

- <Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="110" Height="40">
<TextBlock>hello world!</TextBlock>
</Canvas>

通用文字區性質 Common TextBlock Propeties
前面講過:
Silverlight 的 UIElement Objects ( Silverlight 介面的基礎物件 ) 計有:Canvas 畫布、Shapes 造形 ( 向量物件 )、TextBlock 文字區
而上述這幾種物件,又有一些通用的圖形性質:
‧Opacity property 不透明度
‧OpacityMask property 不透明度遮罩
‧Clip property 裁切
‧RenderTransform property 變形
除了適用於上述的通用性質之外,文字區也有一些自己的性質:
‧FontSize:文字尺寸 ( pixels )
‧FontStyle:文字樣式 ( Normal 一般,Italic 斜體,Oblique 傾斜 ← 若字型無 Italic 這附加選項時,則用 Oblique )
‧FontWeight:文字粗細 ( Thin, ExtraLight, Light, Normal, Medium, SemiBold, Bold, ExtraBold, Black, ExtraBlack )
‧FontFamily:文字家族
‧Foreground:前景色 ( solid color, gradient, or an image )
文字區的性質 + 漸層:
- <Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="300" Height="80">
<TextBlock FontSize="40"
FontFamily="Georgia"
FontStyle="Italic" FontWeight="Bold"
Canvas.Top="20" Canvas.Left="20">
Hello world!
<TextBlock.Foreground>
<LinearGradientBrush>
<GradientStop Color="SlateBlue" Offset="0.0" />
<GradientStop Color="Black" Offset="1.0" />
</LinearGradientBrush>
</TextBlock.Foreground>
</TextBlock>
</Canvas>

整體來說
‧Expression Blend 與 Silverlight 的文字功能並不強
‧Silverlight 測試版也不支援中文 ( 2 byte )《 不過 Expression Blend 倒能正確顯式中文字 》
‧不過其物件化夠徹底,輔之還有通用的圖形性質 ( Common Graphic Properties ),在處理上倒是加分不少
Silverlight 未來正式版若是能加強文字的功能、加入對 2 byte 的支援,還是非常有前景
運行元素 Run Element
如果要改變字串中文字的大小,就可以套用 <run>,在 <run> 中也可以加用文字區的各種性質
- <Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="300" Height="80">
<TextBlock FontSize="40"
FontFamily="Georgia"
FontStyle="Italic" FontWeight="Bold"
Canvas.Top="20" Canvas.Left="20">
Hello <Run FontSize="90" Foreground="#FFB43535">world!</Run>
<TextBlock.Foreground>
<LinearGradientBrush>
<GradientStop Color="SlateBlue" Offset="0.0" />
<GradientStop Color="Black" Offset="1.0" />
</LinearGradientBrush>
</TextBlock.Foreground>
</TextBlock>
</Canvas>

多種字型的設定 Specifying Multiple Fonts
跟 HTML 一樣,字型也可以設定優先順序
還有萬用字型 - - Portable User Interface,可以保證任何電腦都能支援 ( 但 Silverlight 目前是測試版,不支援中文,故一樣沒輒 ... )
- <Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="124" Height="118">
<TextBlock FontFamily="Arial, Times New Roman"
Text="Hello World" FontSize="20"/>
<TextBlock FontFamily="Times New Roman, Arial" Canvas.Top="40"
Text="Hello World" FontSize="20"/>
<TextBlock FontFamily="Portable User Interface" Canvas.Top="80"
Text="Hello World" FontSize="20"/>
</Canvas>

媒體 Media(Audio / Video)

置入媒體 MediaElement ( 以 *.WMV 與 *.WMA 檔為主 )
- <Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="320" Height="250">
<MediaElement
Source="wmv.wmv" Width="300" Height="225" />
</Canvas>
 ← Click
← Click加上介面的基礎物件 ( UIElement Objects )
- <Canvas Width="300" Height="300"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<MediaElement Source="thebutterflyandthebear.wmv" Width="300" Height="300" />
<Ellipse Height="200" Width="200" Canvas.Left="30" Canvas.Top="30"
Stroke="Black" StrokeThickness="10" Fill="SlateBlue"
Opacity="0.6" />
</Canvas>
 ← Click
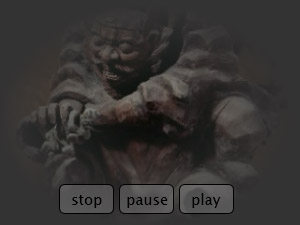
← Click套用放射漸層筆刷:
- <Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="300" Height="225">
<MediaElement x:Name="media"
Source="wmv.wmv"
Width="300" Height="225" Opacity="1" >
<MediaElement.OpacityMask>
<RadialGradientBrush>
<GradientStop Color="#FF000000" Offset="0"/>
<GradientStop Color="#00FFFFFF" Offset="1"/>
</RadialGradientBrush>
</MediaElement.OpacityMask>
</MediaElement>
<!-- Stops media playback.-->
<Canvas MouseLeftButtonDown="media_stop"
Canvas.Left="62" Canvas.Top="180">
<Rectangle Stroke="Black"
Height="30" Width="55" RadiusX="5" RadiusY="5" Fill="#599A9A9A"/>
<TextBlock Canvas.Left="12" Canvas.Top="5">stop
</Canvas>
<!-- Pauses media playback. -->
<Canvas MouseLeftButtonDown="media_pause"
Canvas.Left="122" Canvas.Top="180">
<Rectangle Stroke="Black"
Height="30" Width="55" RadiusX="5" RadiusY="5" Fill="#599A9A9A"/>
<TextBlock Canvas.Left="7" Canvas.Top="5">pause
</Canvas>
<!-- Begins media playback. -->
<Canvas MouseLeftButtonDown="media_begin"
Canvas.Left="182" Canvas.Top="180" Background="#FF000000">
<Rectangle Stroke="Black" RadiusX="5" RadiusY="5"
Height="30" Width="55" Fill="#599A9A9A"/>
<TextBlock Canvas.Left="12" Canvas.Top="5">play
</Canvas>
</Canvas>
JavaScript:
- function media_stop(sender, args) {
sender.findName("media").stop();
}
function media_pause(sender, args) {
sender.findName("media").pause();
}
function media_begin(sender, args) {
sender.findName("media").play();
}
 ← Click
← Click全螢幕播放 Full-Screen Media Playback
- <Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="300" Height="225"
Loaded="canvas_loaded">
<MediaElement x:Name="media"
Source="wmv.wmv"
Width="300" Height="225" />
<Canvas x:Name="buttonPanel" Canvas.Top="-80">
<!-- Stops media playback.-->
<Canvas MouseLeftButtonDown="media_stop"
Canvas.Left="20" Canvas.Top="265">
<Rectangle Stroke="#7FFFFFFF"
Height="30" Width="55" RadiusX="5" RadiusY="5" Fill="#7FB5B5B5"/>
<TextBlock Canvas.Left="5" Canvas.Top="5">stop
</Canvas>
<!-- Pauses media playback. -->
<Canvas MouseLeftButtonDown="media_pause"
Canvas.Left="80" Canvas.Top="265">
<Rectangle Stroke="#7FFFFFFF"
Height="30" Width="55" RadiusX="5" RadiusY="5" Fill="#7FB5B5B5"/>
<TextBlock Canvas.Left="5" Canvas.Top="5">pause
</Canvas>
<!-- Begins media playback. -->
<Canvas MouseLeftButtonDown="media_begin"
Canvas.Left="140" Canvas.Top="265">
<Rectangle Stroke="#7FFFFFFF" RadiusX="5" RadiusY="5"
Height="30" Width="55" Fill="#7FB5B5B5"/>
<TextBlock Canvas.Left="5" Canvas.Top="5">play
</Canvas>
<!-- Switches to full screen mode. -->
<Canvas MouseLeftButtonDown="toggle_fullScreen"
Canvas.Left="200" Canvas.Top="265">
<Rectangle Stroke="#7FFFFFFF" RadiusX="5" RadiusY="5"
Height="30" Width="85" Fill="#7FFF0000"/>
<TextBlock Canvas.Left="5" Canvas.Top="5"
Foreground="White" >full screen
</Canvas>
</Canvas>
</Canvas>
JavaScript:
- function media_stop(sender, args) {
sender.findName("media").stop();
}
function media_pause(sender, args) {
sender.findName("media").pause();
}
function media_begin(sender, args) {
sender.findName("media").play();
}
function canvas_loaded(sender, args)
{
var control = sender.getHost();
control.content.onfullScreenChange = "onFullScreenChanged";
}
function toggle_fullScreen(sender, args)
{
var silverlightControl = sender.getHost();
silverlightControl.content.fullScreen = !silverlightControl.content.fullScreen;
}
function onFullScreenChanged(sender, args)
{
var silverlightControl = sender.getHost();
var buttonPanel = sender.findName("buttonPanel");
if (silverlightControl.content.fullScreen == true)
{
buttonPanel.opacity = 0;
}
else
{
buttonPanel.opacity = 1;
}
var mediaPlayer = sender.findName("media");
mediaPlayer.width = silverlightControl.content.actualWidth;
mediaPlayer.height = silverlightControl.content.actualHeight;
}
 ← Click
← Click視訊檔填塗 Painting With Video
- <Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="320" Height="320">
<MediaElement x:Name="myMediaElement"
Source="wmv.wmv"
Width="300" Height="300"
Opacity="0" IsMuted="True" />
<TextBlock Canvas.Left="10" Canvas.Top="10"
FontFamily="Verdana"
FontSize="80" FontWeight="Bold">Watch
<TextBlock.Foreground>
<VideoBrush SourceName="myMediaElement" />
</TextBlock.Foreground>
</TextBlock>
</Canvas>
 ← Click
← Click